In this post I will show you How to Setup Google Analytics Tracking Code in Weebly? As an owner of Weebly site, you need to know how many people visit your website from which geographical area. In addition, you should also understand the pages that get more traffic on your site. This will help you to produce more content related to the topics what users like on your site. There are very few few tools available on the internet for monitoring traffic data of a website. Google Analytics is one of the popular web analytics tools from search engine giant Google.
How to Add Google Analytics in Weebly Site?
Google Analytics helps to monitor each and every aspect of a user activity on your site. You can track the parameters like traffic source and country-wise page views. In order to use Analytics you need to install a tracking code on your Weebly site to inform Google that you are the owner of the site.
Weebly Google Analytics Setup Step By Step
Fortunately, Weebly offers a very simple way for adding and verifying your site with Analytics. Both free as well as premium users can add Analytics tracking code on their Weebly site.
Getting Analytics Tracking Code
First, you should add your Weebly site in Google Analytics account and get the tracking code.
- Go to Google Analytics page and login using your Google account.
- Navigate to “Admin” section and click on the dropdown menu under “Account” section and then click on “Create new account” option.
- On the next screen, enter your website details to create a tracking code.
After the creation of account, Google will automatically create a property and view to the account, You can go to property and get the tracking code for your website.
After adding the code on your Weebly site, you can come back to the Analytics tracking code section to click on the “Send test traffic” button. This will confirm whether your site is receiving traffic and confirm the proper insertion of the tracking code.
Add Google Analytics Code in Weebly Site
- Login to your Weebly account and edit the site you added as an account in Google Analytics.
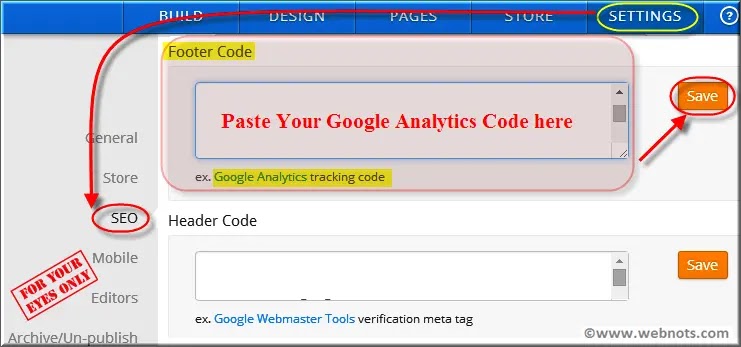
- Navigate to “SEO” section under site “Settings” tab.
- Paste your Google Analytics code in the “Footer Code” text box as shown in the picture below.
- Save your changes and publish your site.
- It may take sometime for Google to track your site. You can see the tracking status as “Receiving Data” once the tracking is successful.
Adding Tracking Code to Weebly Page
The above way of adding Analytics code in the “Settings” will automatically insert the code on all the pages of your Weebly site. However, in certain cases you may want to track only few pages or track different pages with different code. In this case, you should add the tracking code for each page instead of adding in “Settings” at site level.
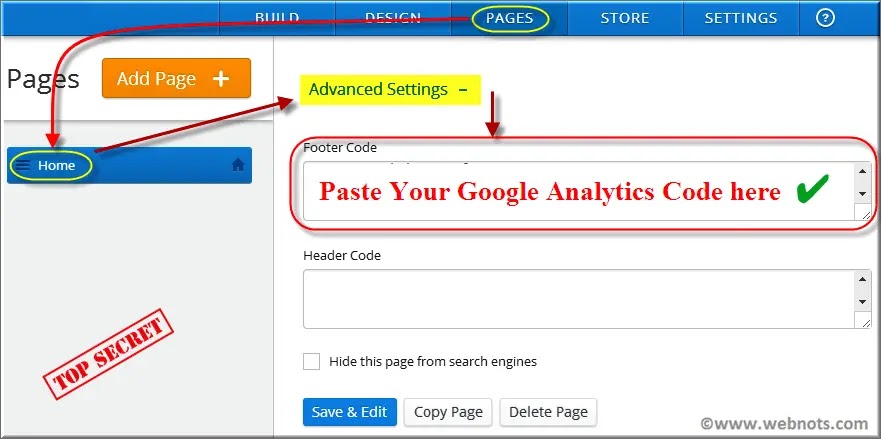
- Go to Pages tab and select the page you want to add the tracking code.
- Click on the “Advanced Settings” button and paste your Analytics tracking code in the “Footer Code” text box under as shown in the below picture.
- Save your changes and publish your site.
- Now you have added the tracking code in your Weebly site and you can monitor the performance of your pages in Google Analytics.
- Note that you can use the Analytics code insertion for verifying your domain in Google Search Console.
Weebly adds their own Google Analytics code with the number UA-7870337-1 to each site hosted on their platform. So if you add your own tracking code then the page source will show you two codes – one is Weebly’s and other is yours. This may create conflicts with some type of GA codes like “Demo & Interest Reports”.
Related Post






Comments
Post a Comment